
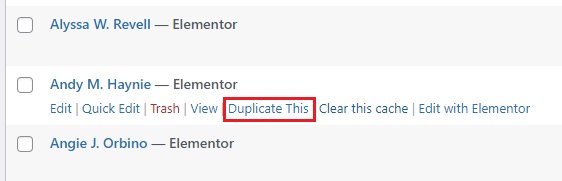
After it was duplicated, click “Edit with Elementor”

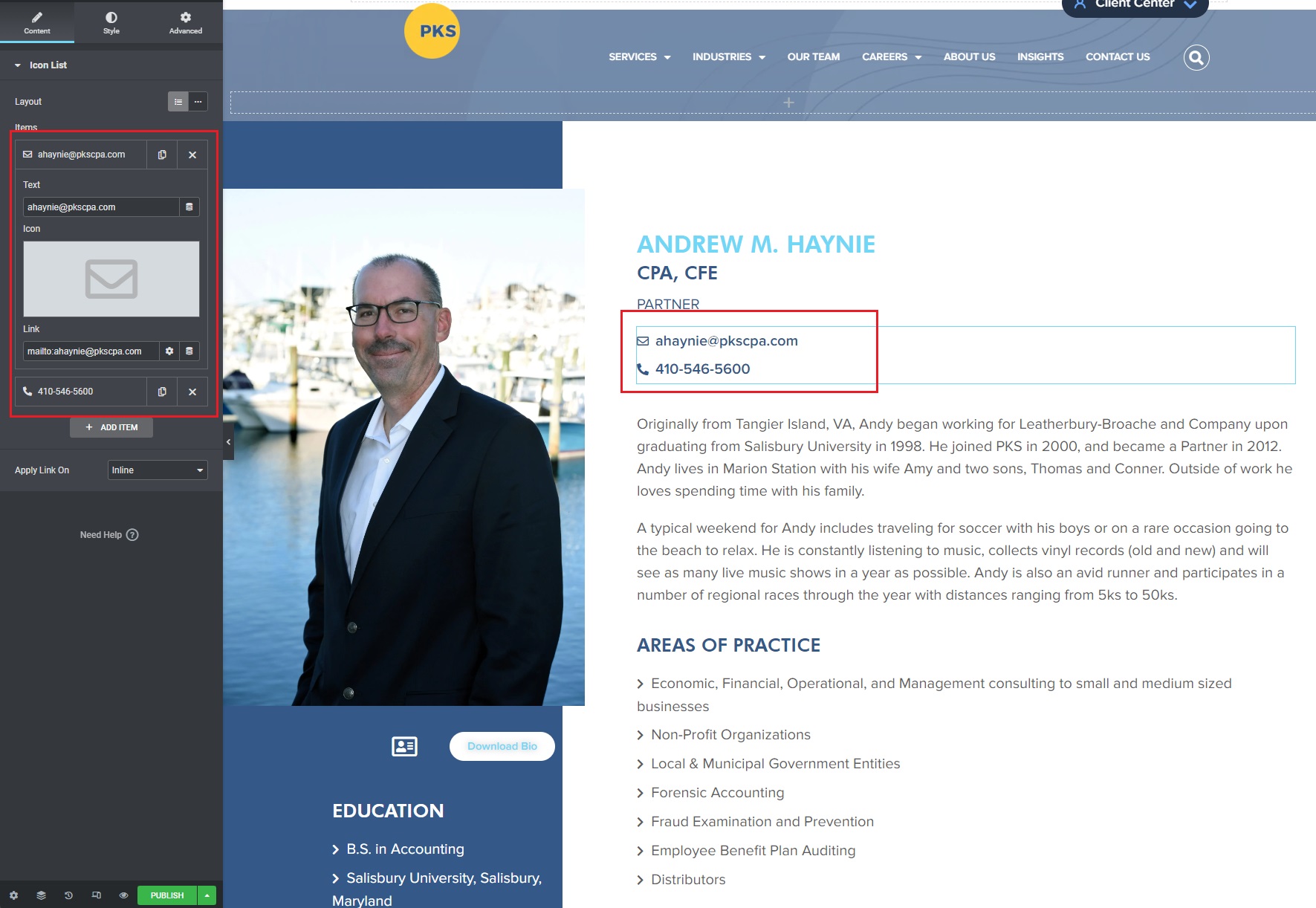
You can start editing the information by clicking each element and type the information at the left side dashboard (please see photo below for reference).
Take note: under Link tab (right dashboard) don’t remove the tags that say “mailto:” on email and “tel:” on the phone to make the links work properly. Just simply replace the exact email and phone number please.

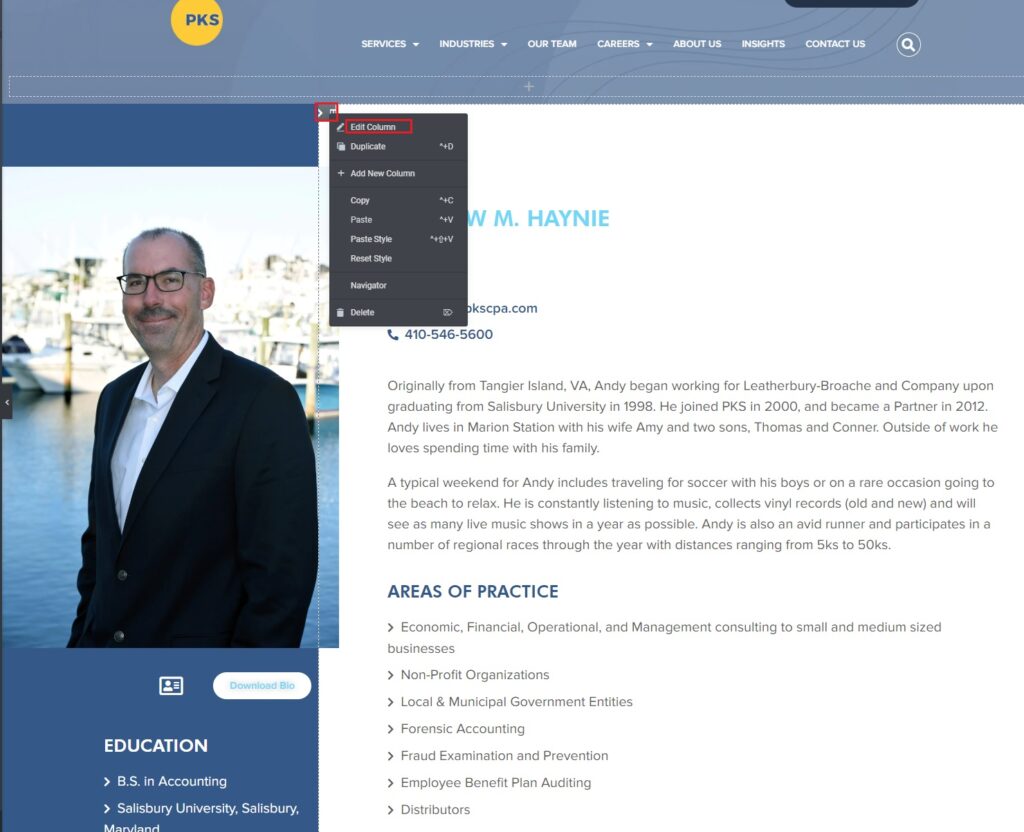
Hover the second column icon, right-click, and select “Edit Column” (Please see the photo for reference).

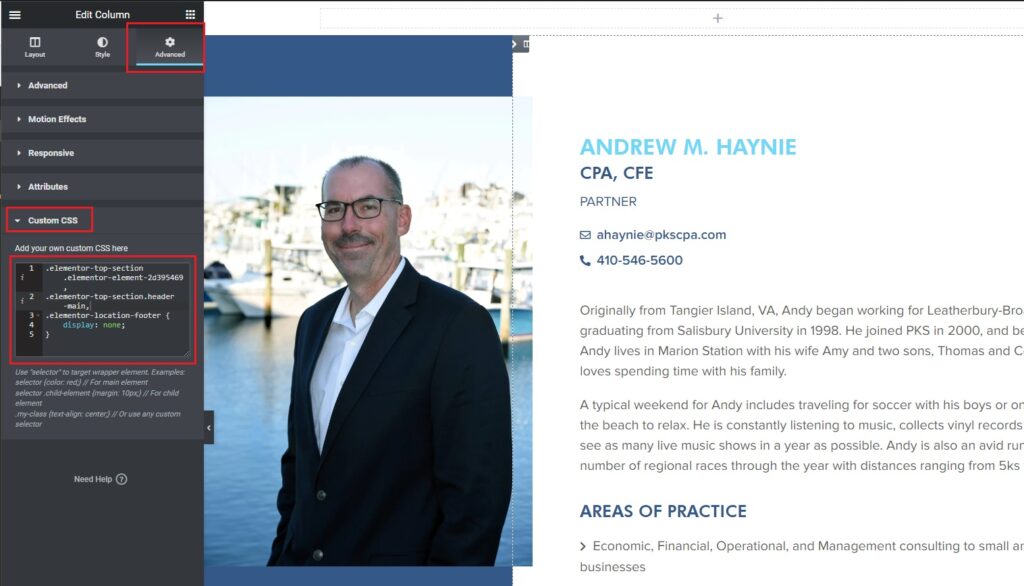
Go to Advanced tab > Custom CSS and this CSS code:
.elementor-top-section.elementor-element-2d395469,
.elementor-top-section.header-main,
.elementor-location-footer {
display: none;
}

Don’t forget to hit “Publish” or “Update”
Since we duplicated a profile template, we need to change the profile page name itself.
Go back to main dashboard (https://pkscpa.com/wp-admin/) > Teams > Find the duplicated one > click Quick Edit (please see the photo below)

Then you can start fill in the Name and Slug and don’t forget to select under what Categories

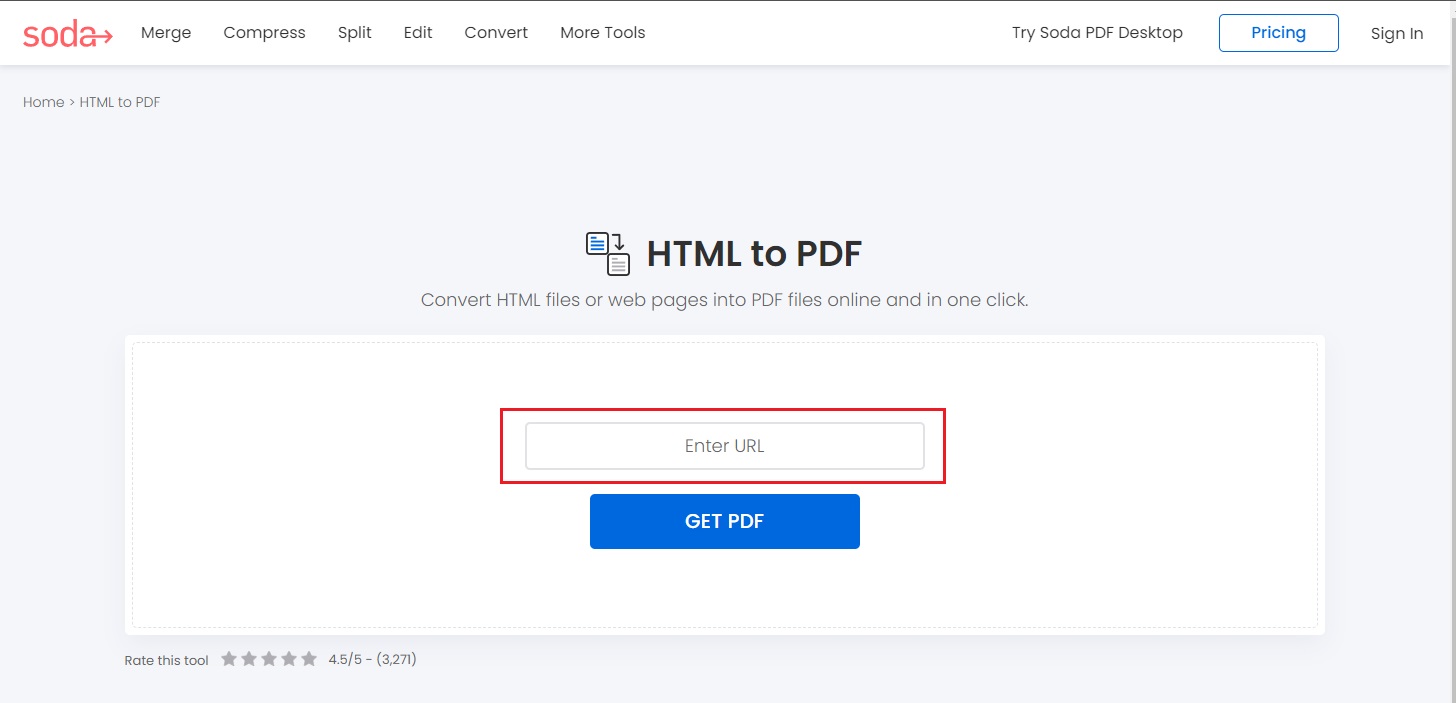
1. Go to SodaPDF to generate the PDF.

2. Enter the URL – to get the webpage URL, go to main dashboard (https://pkscpa.com/wp-admin/) > Teams > Name > right click the View and copy the link address

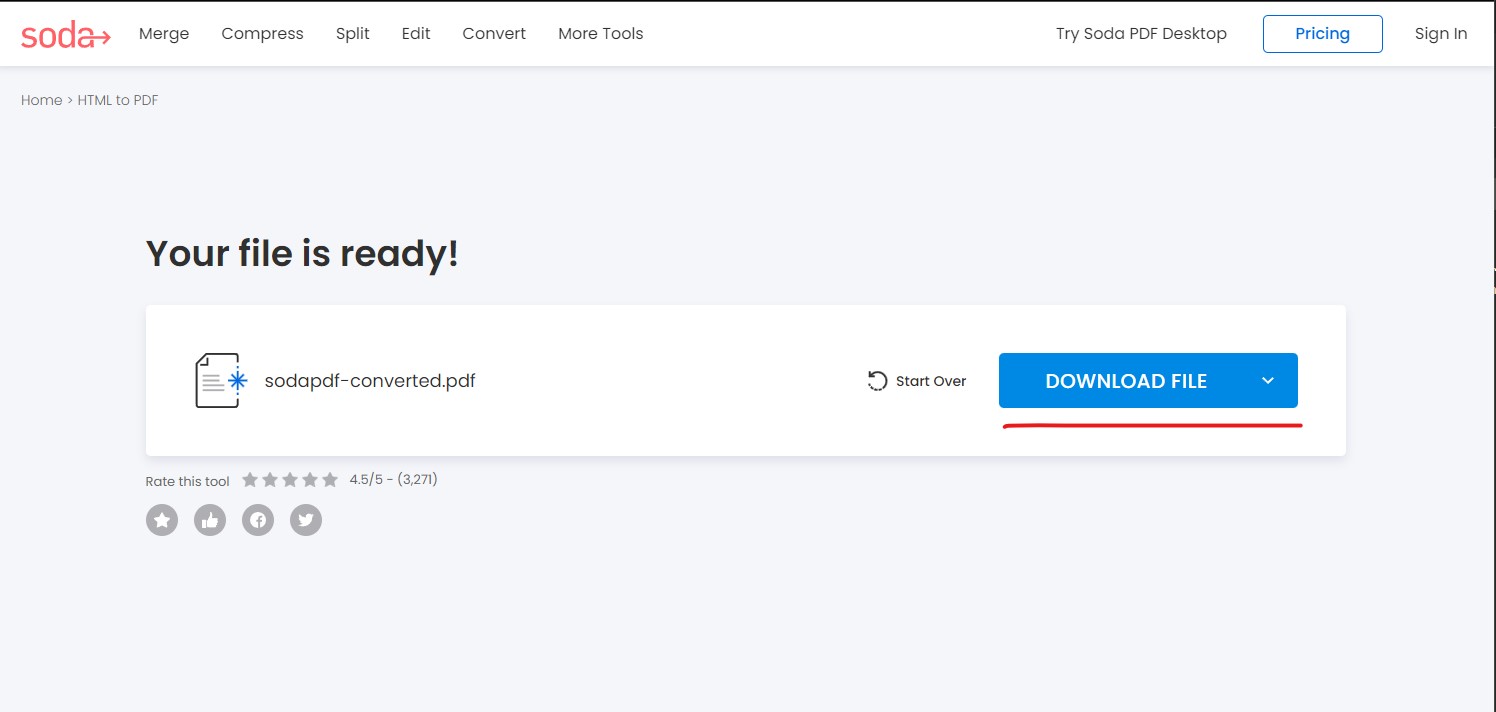
3. Download the PDF

1. Go to main dashboard (https://pkscpa.com/wp-admin/) > Media > Add New Media File
2. Upload the PDF and copy the URL

1. Go to main dashboard (https://pkscpa.com/wp-admin/) > Teams > Profile Name > click Edit with Elementor

2. Click the “Download Bio” button element and paste the copied PDF link at the right dashboard (see the photo below).
